Handcrafted emoji
In JavaScript, strings can contain emoji. You’ll quickly notice, however, that they don’t behave quite like the ASCII characters you come across in most strings.
Aside: above is a
 Val Town embed. You can edit and run this code with ⌘/Ctrl+Enter.
Val Town embed. You can edit and run this code with ⌘/Ctrl+Enter.
That’s because these “characters” are not characters at all but “graphemes” which consist of many individual code points.
Let’s learn how to inspect these “code points” and learn how to build emoji with them.
🔗 String.prototype.codePointAt()
Similar to String.prototype.charCodeAt(), codePointAt gets us the unicode code point at the given index.
When investigating the different code points of a given character, manually entering codePointAt(0), codePointAt(1), etc. is unnecessary. Instead we can use JavaScript spread syntax, which automatically splits unicode characters into their constituent code points.
With spread, we can see how  is actually a combination of four code points.
is actually a combination of four code points.
 is actually a combination of four code points.
is actually a combination of four code points.
🔗 String.fromCodePoint()
Instead of splitting into code points, we can build a string from code points.
🔗 Flags
A funny thing happens when we put spread syntax over a flag such as  .
.
 .
.
We get two components, 🇯 and 🇵. A pattern emerges when we try this with the Armenia flag  .
.
 .
.
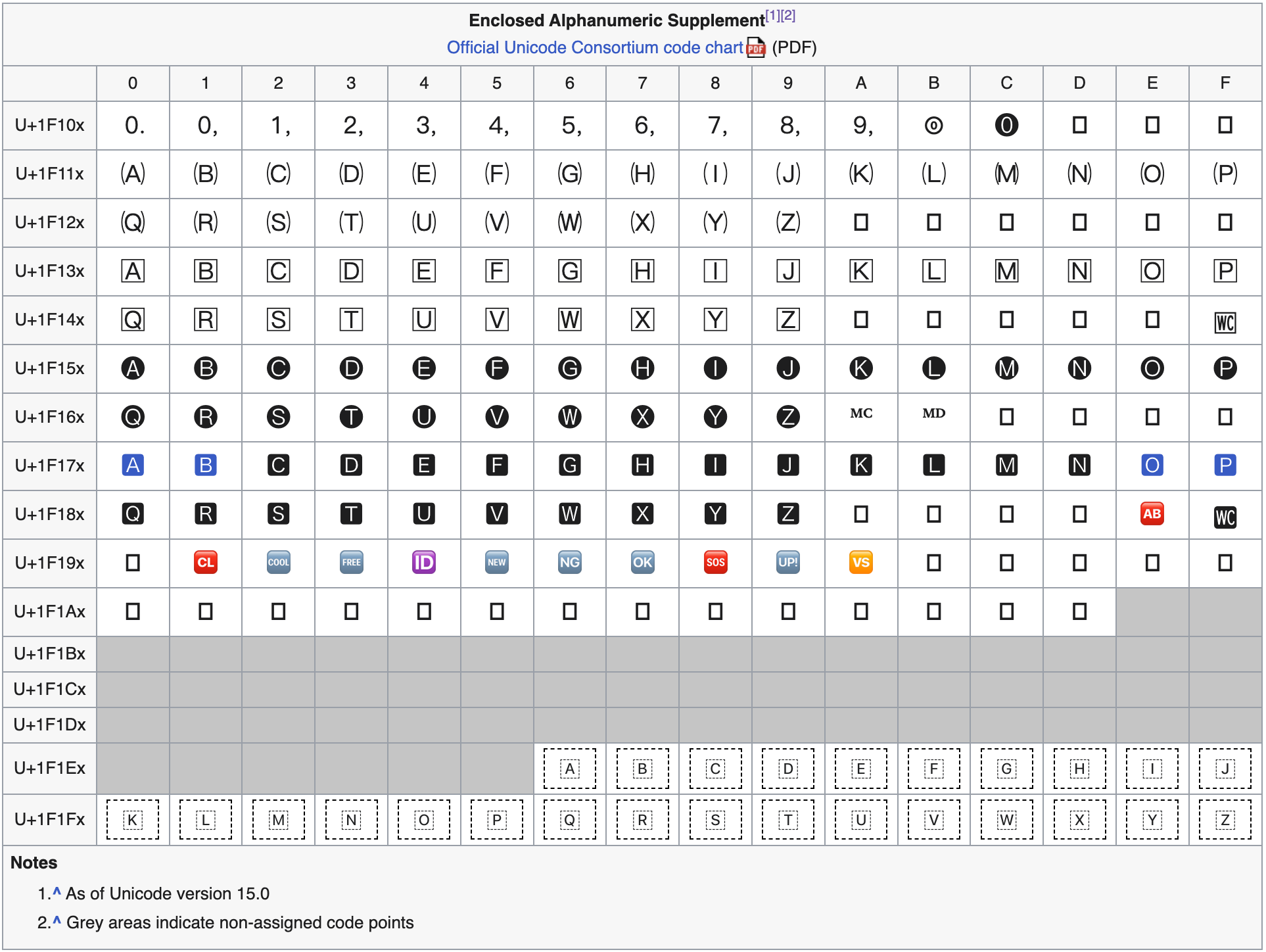
To build our own flags, it might be helpful to convert A to 🇦 and P to 🇵. These fancy boxed letters can be found in the unicode Enclosed Alphanumeric Supplement.

Here we see that our fancy A begins at 0x1F1E6.
Then we can simply determine how far away a character like “P” is from “A” (using the difference in its String.prototype.charCodeAt) and add it to this 0x1F1E6 offset.
Now, we’re ready to build our own emoji.
Exercise for the reader: Print a “hand-crafted” flag for every two-letter combination. ([A-Z, A-Z] gives 676 possibilities). How many do your computer display as a single grapheme?
🔗 Regional flags
As part of Unicode 10.0, alongside  and
and  , we received three “regional” flags for three countries in the United Kingdom.
, we received three “regional” flags for three countries in the United Kingdom.
 and
and  , we received three “regional” flags for three countries in the United Kingdom.
, we received three “regional” flags for three countries in the United Kingdom.
Upon close inspection, these flags are not built from regional indicators like 🇦, but from something else entirely.
The first code point is simply: WAVING BLACK FLAG or  . On platforms/apps which do not yet support these regional emoji, you may notice they display as
. On platforms/apps which do not yet support these regional emoji, you may notice they display as  . Even popular JavaScript libraries struggle with this!
. Even popular JavaScript libraries struggle with this!
 . On platforms/apps which do not yet support these regional emoji, you may notice they display as
. On platforms/apps which do not yet support these regional emoji, you may notice they display as  . Even popular JavaScript libraries struggle with this!
. Even popular JavaScript libraries struggle with this!
The last code point: 0xE007F is known as CANCEL TAG. It does not render by itself, but is commonly displayed as ✦ for documentation purposes.
So what about the five code points in the middle? What do they correspond to? Keen eyes will notice that the hex codes 67, 77, and even 6c look quite… familiar.
By subtracting 0xE0000 we get an ascii character. In this case, we see the Wales flag is built from a waving black flag, the characters “gbwls” mapped to TAG LATIN SMALL letters, and ending with a CANCEL TAG ✦.
Now, we’re ready to build our own Flag: Wales emoji.
Exercise for the reader: Hand-craft the other two regional flags: Scotland and England.